¿Deseas agregar un Captcha en Formularios? Revisa el siguiente tutorial y aprende los pasos para incorporarlo directamente en el código de tu aplicación.
Para blindar tu sitio web contra ataques cibernéticos y filtrar correos no deseados, por suerte existe una solución que no permite abusos ni vulnerabilidades. Hablamos de Captcha. Un complemento que puedes agregar a través de un plugin de WordPress o directamente en el código de tu aplicación. Para aprender cómo hacerlo a través del primer método, entonces, te invitamos a revisar el siguiente tutorial: Captcha en WordPress, ¿Cómo agregarlo?.

En esta oportunidad compartiremos los pasos para agregar un Captcha en formularios haciendo uso del servicio gratuito de Google reCAPTCHA, con la opción de seguridad reCAPTCHA v3. Esta versión verifica cada una de las solicitudes que se hacen en los distintos formularios a través de un sistema de puntos.

Efectivamente Google reCAPTCHA tiene incorporada sofisticadas e innovadoras técnicas que reconocen a los robots de forma inmediata. Para implementar la funcionalidad, entonces, es necesario que sigas cada uno de los pasos que se describen a continuación:
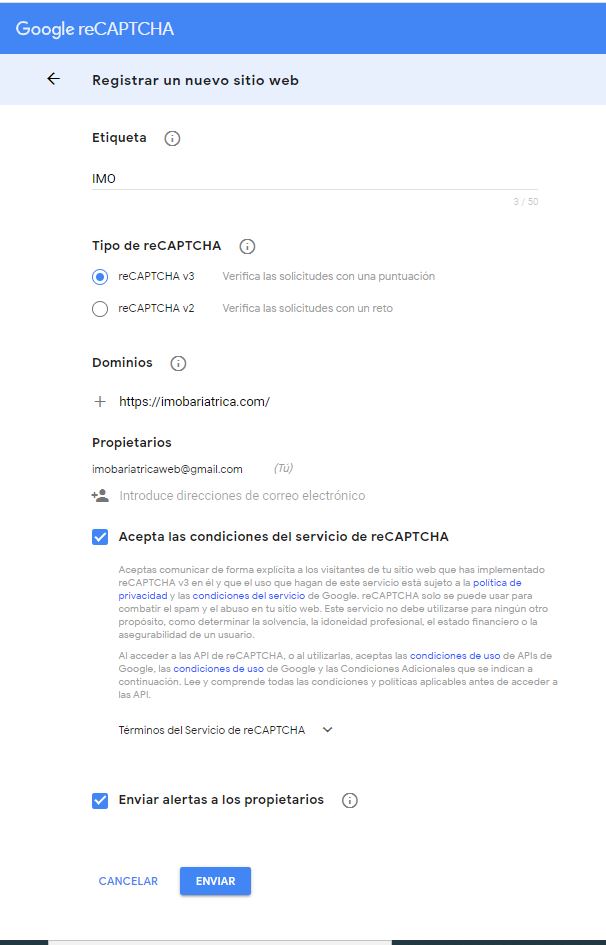
Paso No. 1 Registrar un nuevo sitio web
A través de la siguiente URL tienes acceso al panel de configuración: reCAPTCHA
- Ingresa en primer lugar una etiqueta que permitirá identificar fácilmente el portal web en cualquier momento.
- Selecciona el tipo de captcha a implementar.
- Registra el nombre del dominio donde está alojado el formulario que será protegido a través de la funcionalidad.
- Ingresa el correo electrónico del propietario.
- Lee y acepta las condiciones del servicio y luego selecciona la respuesta en función si deseas o no recibir alertas sobre cualquier comportamiento inusual que tenga tu sitio web.
- Por último, presiona el Botón «enviar»

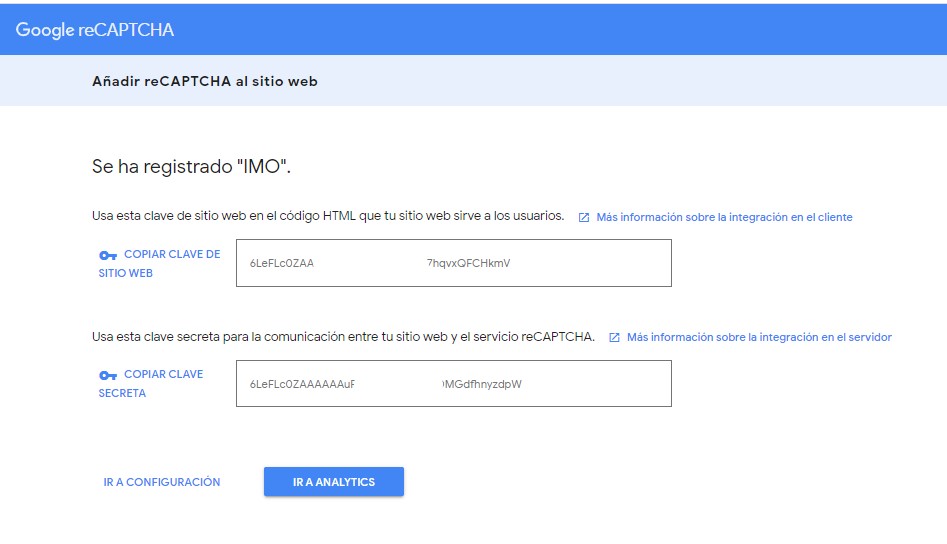
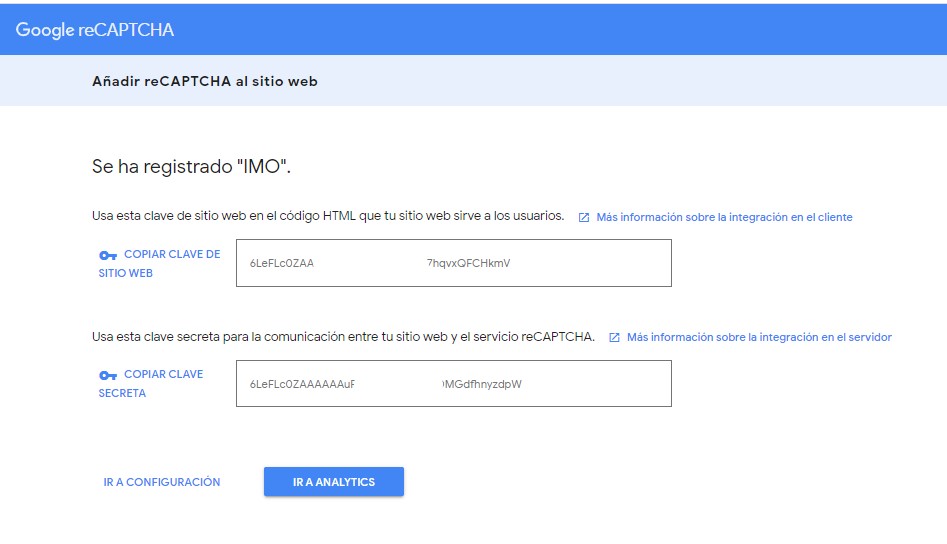
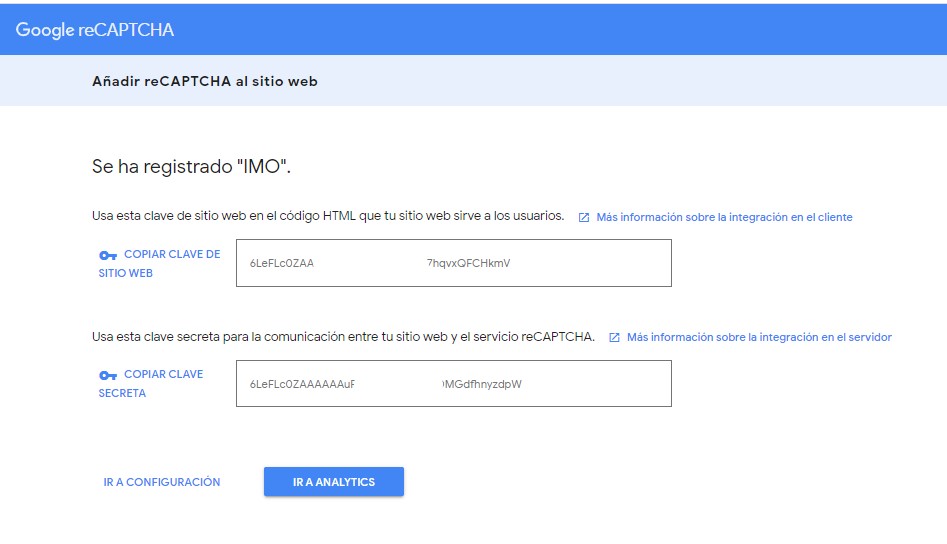
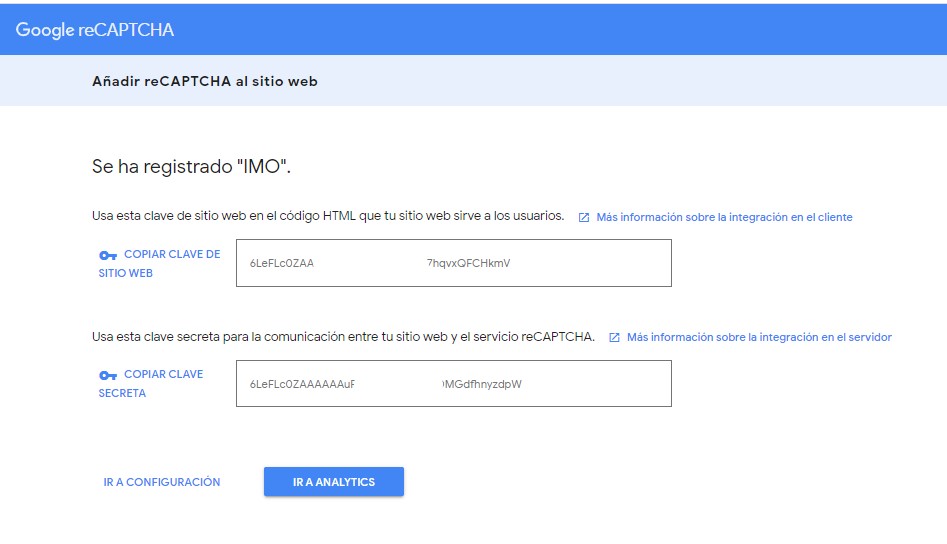
Si el proceso de validación es exitoso se desplegará un mensaje como el siguiente: Se ha registrado «IMO»
Paso No. 2 Añadir reCAPTCHA al sitio web Captcha en Formularios
Para empezar Copia las claves de tu web y contraseña. La primera será usada en el código HTML del portal digital y la segunda para todas las comunicaciones requeridas entre el sitio web y el servicio en cuestión.

Paso No. 3 Vincular el código en el botón Captcha en Formularios
Para agregar reCAPTCHA v3 se debe incluir el recurso JavaScript y luego añadir los atributos necesarios al botón de envío del formulario. Por lo tanto, es necesario seguir en estricto orden las siguientes instrucciones:
a) Cargar la API de JavaScript. Activa la Interfaz de Programación de Aplicaciones con el script de google recaptcha mediante el siguiente código:
<script src="https://www.google.com/recaptcha/api.js"></script>
b) Añadir el código. Con estas instrucciones se activa la función que realiza la devolución de llamada que gestiona el token.
<script>
function onSubmit(token) {
document.getElementById("demo-form").submit();
}
</script>
c) Botón html. Incorpora los atributos al botón de tu formulario con el siguiente set de códigos:
<button class="g-recaptcha"
data-sitekey="reCAPTCHA_site_key"
data-callback='onSubmit'
data-action='submit'>Submit</button>
Paso No. 4 Programar la invocación del reCapcha
Para gestionar con más precisión el proceso de ejecución del reCAPTCHA es necesario usar el método: execute en grecaptcha object. Luego, añade el parámetro render en el script de Google reCAPTCHA, tal como se indica a continuación:
a) Clave del sitio. Copia la clave que fue suministrada en el momento que se dió de alta el servicio. Posteriormente, carga la API de JavaScript con tu clave de sitio.

<script src="https://www.google.com/recaptcha/api.js?render=reCAPTCHA_site_key"></script>
b) Protección de transacciones. Recurra grecaptcha.execute en cada una de las acciones que deseas proteger con Google reCaptcha. Luego copia y pega este conjunto de códigos en los respectivos botones:
<script>
function onClick(e) {
e.preventDefault();
grecaptcha.ready(function() {
grecaptcha.execute('reCAPTCHA_site_key', {action: 'submit'}).then(function(token) {
// Add your logic to submit to your backend server here.
});
});
}
</script>
c) Token. Por último, se debe hacer el envío del token a su backend con la solicitud de verificación del mismo. Para revisar los detalles sobre cómo realizar este procedimiento revisa el siguiente enlace: Procedimiento de verificación del Token .
Paso No. 5 Interpretación de la puntuación de reCAPTCHA v3 Captcha en Formularios
En efecto, reCAPTCHA v3 evalúa el comportamiento e interacciones que se hacen con el formulario. Por ejemplo: 1,0 se considera que es una interacción de un humano; mientras que: 0,0 se asocia a un robot. Adicionalmente, dependiendo de la puntuación y nivel de protección que deseas implementar en cada una de las transacciones se pueden programar diferentes tipos de respuestas. En resumen te presentamos ejemplos y recomendaciones:
a) Inicio de sesión. En este caso si la puntuación baja es recomendable activar una comprobación a través de: email (correo electrónico) o la autentificación por 2 factores.
b) Página principal. Para poder determinar el tipo de filtro (para bloquear el acceso a implementar), primero es necesario revisar las estadísticas con el comportamiento de las interacciones en el sitio. Afortunadamente, el servicio de ReCaptcha de Google, dispone de una consola que muestra la información necesaria para tomar las decisiones adecuadas. Entonces, para revisar qué es lo está sucediendo en tu web, solo debes hacer clic sobre el botón «IR ANALYTICS»


 c) Redes sociales. También puedes agregar protección Captcha en formularios para las redes sociales. De este modo, puedes limitar solicitudes de amistad, protección para moderar comentarios, etc.
c) Redes sociales. También puedes agregar protección Captcha en formularios para las redes sociales. De este modo, puedes limitar solicitudes de amistad, protección para moderar comentarios, etc.
d) Ecommerce. Protege tu comercio electrónico e implementa la funcionalidad para identificar bots y en consecuencia evitar estafas.
Paso No. 6 Respuesta de verificación del sitio|Captcha en Formularios
Para comprobar efectivamente la respuesta del usuario a través de token de reCAPTCHA v3 (versión invisible), adicionalmente, puedes implementar uno de estos tres métodos:
a) Envío del formulario. El parámetro post es usado en el momento que el usuario envía la respuesta en el formulario:
g-recaptcha-response
b) Ejecución del desafío. Código luego que el usuario responde el desafío:
grecaptcha.getResponse(opt_widget_id)
c) Devolución de la llamada. El argumento de la cadena que ejecuta la función de la devolución de la llamada actúa de según los siguientes escenarios: Si data-callback se especifica en el g-recaptcha atributo de etiqueta o en el parámetro de devolución de llamada en el grecaptcha.render método:
Respuesta API
Por eso, en este caso la respuesta en un objeto tipo JSON con la siguiente estructura a nivel de código:
{
"success": true|false,
"challenge_ts": timestamp,// timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string,// the hostname of the site where the reCAPTCHA was solved
"error-codes": [...]// optional
}
Y para reCAPTCHA Android:
{
"success": true|false,
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"apk_package_name": string, // the package name of the app where the reCAPTCHA was solved
"error-codes": [...] // optional
}Si tienes dudas sobre algún paso de este procedimiento, entonces, puedes enviar un ticket de soporte a través del siguiente enlace: Crear un requerimiento. Uno de nuestros especialistas te estará respondiendo oportunamente.