Aprende con este tutorial ¿Cómo colocar un formulario de suscripción al Newsletter en un sitio web? Sigue leyendo para revisar cada uno de los pasos.
Un newsletter es una excelente herramienta del marketing digital que permite tener un contacto directo con tus clientes, proveedores, prospectos y usuarios en general. Generalmente, se comparte información de interés y temáticas relacionadas con los productos y/o servicios que ofreces en tu negocio.
Este tipo de publicación es planificada previamente y distribuida a través de correo electrónico con la periodicidad que requiera tu estrategia digital. Ahora entremos en materia y revisemos: ¿Qué es un formulario de suscripción? y ¿Cómo colocarlo en un sitio web?

Definición y uso de un formulario de suscripción
El formulario de suscripción, es un formato que se puede ubicar estratégicamente en cualquier lugar de tu sitio web o blog. Lo más importante e ideal es que sea atractivo y contenga una llamada de acción que invite al usuario a completar los datos, para posteriormente recibir los correos electrónicos con temática de su interés.
Una vez que el usuario se registra, hemos logrado el objetivo y, en consecuencia, se convierte en uno de nuestros suscriptores. Por otro lado, es importante destacar que los beneficios de esta estrategia son múltiples: fideliza a nuestros clientes, apalanca la conversión, ayuda a generar leads, entre otras bondades. Lo mejor de todo es que es completamente legal (no es spam), debido a que la suscripción es un acto absolutamente voluntario.
Generación del formulario
Ingresa a NUTMAILER, nuestra plataforma de Email Marketing. A continuación, en el panel de gestión sigue cada uno de los pasos del siguiente procedimiento:
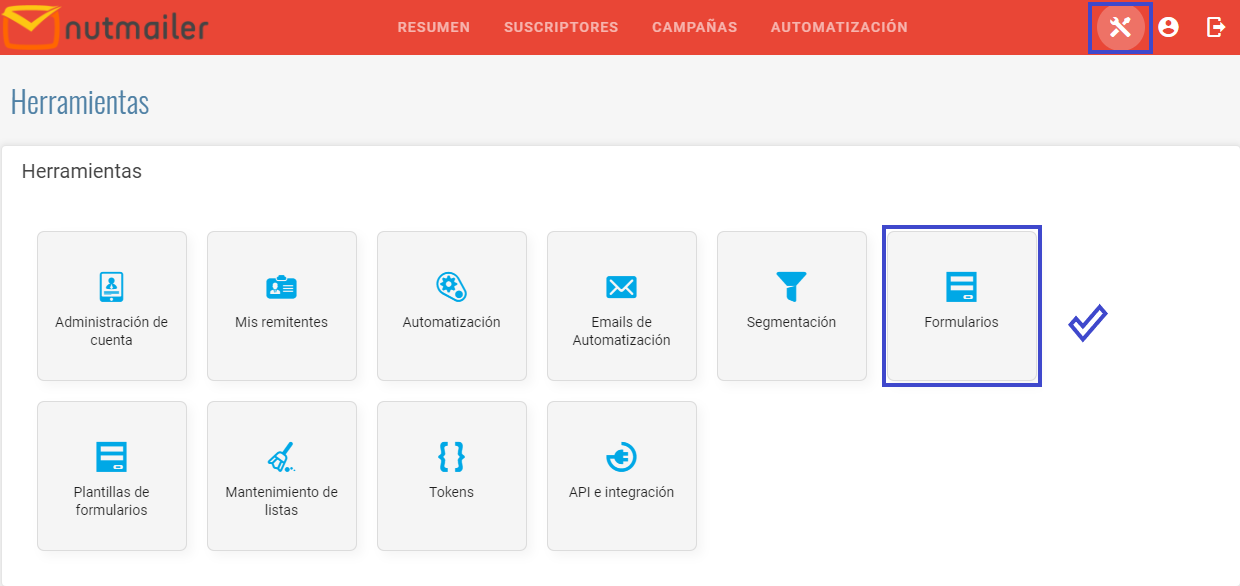
Herramientas. Selecciona el icono de herramientas ubicado en el menú principal de la plataforma.
Formularios. En el panel de gestión, opta por: Formularios para dar comienzo al procedimiento.

Generador de formularios. Para la creación de un nuevo formulario de suscripción, sigue estas instrucciones:
- Campos. Debes seleccionar la lista de suscriptores e indicar cada uno de los campos se van a incluir en el formulario.
- Redireccionamiento. Este campo tiene como función la personalización de la página destino a la cual se redirigirá el formulario de suscripción en cuestión.

Cada vez que un usuario se suscribe a través del formulario, el sistema lo redirigirá a una página genérica. Su función es informar al usuario sobre el estado de su suscripción.
En esta página destinada el usuario podrá determinar si hubo algún fallo en el proceso y revisar los resultados de la validación de los campos. Adicionalmente, se utiliza para enviar datos de la operación, tales como: código de respuesta y dirección de correos electrónicos (e-mails).
Ejemplo de redireccionamiento y variables de retorno
Para comenzar, supongamos que la URL es la siguiente:
https://midominio.com/formResponse.php
Entonces, el sistema realizará un direccionamiento al usuario a una URL con la siguiente sintaxis:
https://midominio.com/formResponse.php?Addr=miemai%40dominio.com&Resp=21
Ahora veamos, el significado de los campos y variables de retorno son los siguientes:
Addr. Email del suscriptor Resp. Código de respuesta
1. No es posible procesar su solicitud. 2. Nombre requerido no ingresado. 3. La dirección de email ingresada no es correcta. 6. La dirección de email ingresada ya se encuentra en la lista. 8. La dirección de email a suscribir ya se encuentra en la lista esperando confirmación. 11. La dirección de email a suscribir fue des suscripta en el pasado. 21. Un email te ha sido enviado a tu casilla %1 para confirmar la suscripción a la lista. 23. La dirección %1 ha sido suscripta a la lista. 25. Uno o más datos requeridos no fueron ingresados.
Indicar una URL en específico es una buena opción, debido a que permite la permanencia de la persona en el sitio, lo cual mejora su experiencia. Para finalizar, pulsa sobre el botón Generar formulario. Luego estarás listo para diseñar y personalizar el formulario de acuerdo a tus necesidades o requerimientos.
Diseño del formulario de suscripción al Newsletter e incrustación en la web
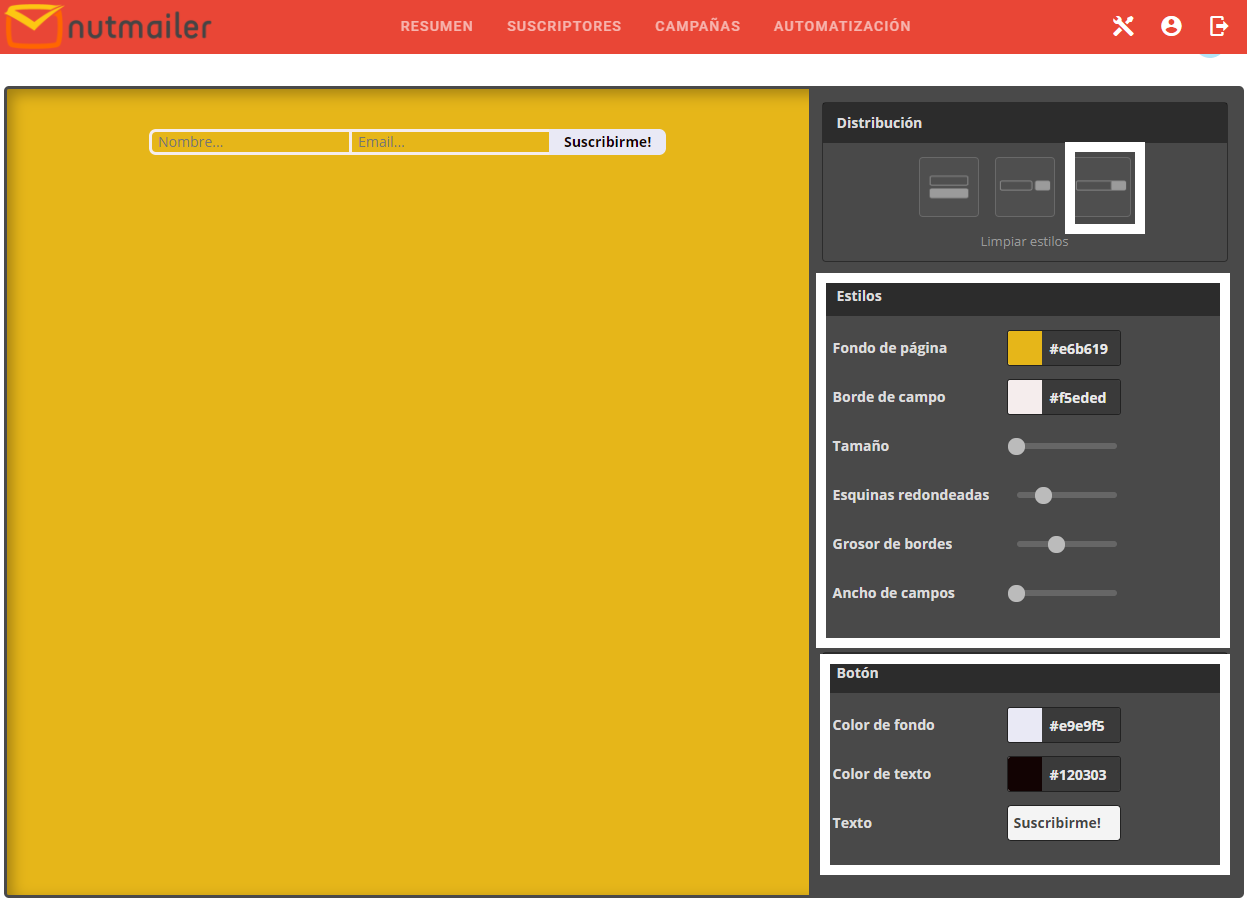
Con la herramienta de diseño que proporciona el panel de Nutmailer, puedes trabajar la estética del formulario de suscripción. En realidad, este editor es muy amigable e intuitivo, por lo cual, mientras lo diseñas podrás ver el resultado final de lo que se mostrará en la web. Además, permite hacer uso de las siguientes opciones de diseño:
Distribución. Permite hacer ajustes para distribuir tanto los campos como los botones dentro del formulario. Estilos. Con esta opción puedes personalizar: tamaños de campos, bordes, color de fondo, esquinas y botón. Botón. Usando esta funcionalidad puedes cambiar el color del fondo y de los textos.

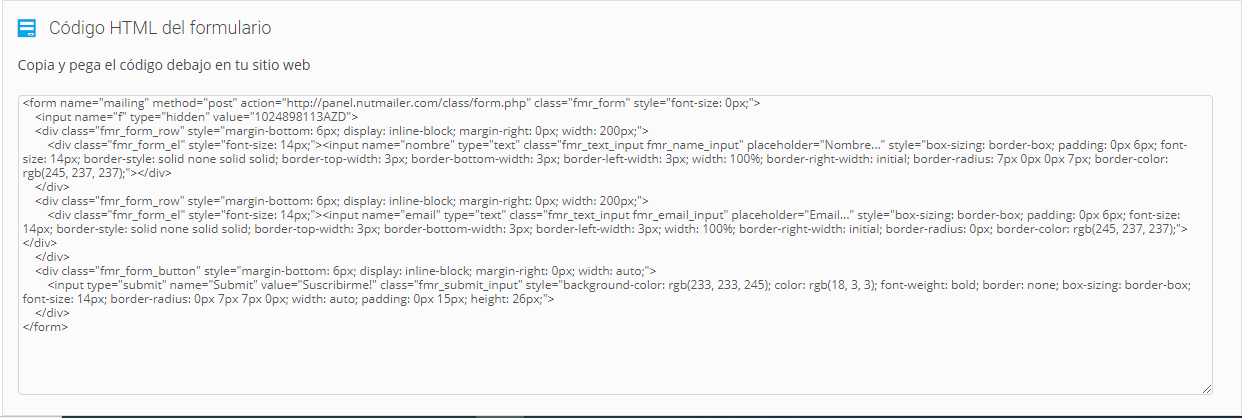
Inmediatamente como resultado el sistema genera el código HTML en la parte inferior del formulario, luego solo copia y pega en tu sitio web.

Por último, si requieres ayuda de uno de nuestros especialistas de soporte técnico, para aclarar dudas sobre este tutorial o sobre cualquier tópico relacionado, entonces, no dudes y consulta aquí.